

Рефлоу
Рефлоу
Рефлоу – это не волшебство, хотя иногда так и кажется. На самом деле это вполне понятный процесс, который ежедневно происходит на экранах наших компьютеров, смартфонов и планшетов. Представьте себе, что ваш экран – это огромный лист бумаги, на котором расставлены различные элементы: текст, картинки, кнопки. Рефлоу – это перерисовка этого листа, перестановка и переформатирование всех элементов заново. Звучит сложно? На самом деле, это происходит настолько быстро, что вы его даже не замечаете.
Что вызывает рефлоу?
Любое изменение на странице может спровоцировать рефлоу. Это может быть изменение размера окна браузера (вы растягиваете или уменьшаете окно), изменение размера шрифта, добавление нового элемента на страницу, загрузка изображения или даже простое изменение цвета текста. Браузер, словно заботливый редактор, следит за всеми переменами и перестраивает всё, чтобы страница оставалась аккуратной и читабельной. Этот процесс может быть довольно ресурсоемким, особенно на слабых устройствах, поэтому разработчики веб-сайтов постоянно работают над оптимизацией кода, чтобы минимизировать количество рефлоу и сделать сайты быстрыми и отзывчивыми.
Как рефлоу влияет на производительность?
Частые и масштабные рефлоу – это враг производительности. Они могут замедлять работу браузера, вызывать подтормаживания и фризы. Поэтому оптимизация под рефлоу – важная задача для разработчиков. Они используют различные техники, чтобы минимизировать количество перерисовок. Например, группировка элементов, использование CSS-трансформаций вместо изменения геометрических свойств и предварительная обработка данных. Все это помогает создать гладкий пользовательский опыт, когда страница реагирует на действия пользователя быстро и плавно, без неприятных задержек. В итоге, незаметная работа браузера, обеспечивающая комфорт пользователям, является результатом кропотливой работы программистов, которые стараются приручить непокорный рефлоу.
Соответствующая продукция
Соответствующая продукция
Самые продаваемые продукты
Самые продаваемые продукты-
 Бронзирование машина горячего тиснения машина пневматическая тиснение машина-OT0034
Бронзирование машина горячего тиснения машина пневматическая тиснение машина-OT0034 -
 Мини рамка CNC гравера фрезерного станка для DIY 3020-CJ1001
Мини рамка CNC гравера фрезерного станка для DIY 3020-CJ1001 -
 KT186 KT-186S магнитный тумблер полировальная машина-LY25043
KT186 KT-186S магнитный тумблер полировальная машина-LY25043 -
 Мини гравер с ЧПУ YOOCNC-4030Z настольный гравировальный станок-CH1039
Мини гравер с ЧПУ YOOCNC-4030Z настольный гравировальный станок-CH1039 -
 Гравировальный станок DIY CNC 3020F-CD1035
Гравировальный станок DIY CNC 3020F-CD1035 -
 800 Вт 1,5 кВт 2,2 кВт Шпиндель с воздушным охлаждением ER11 ER16 ER20-CNC2020
800 Вт 1,5 кВт 2,2 кВт Шпиндель с воздушным охлаждением ER11 ER16 ER20-CNC2020 -
 DT-бронзирование машина Машина горячего тиснения пневматическая с горячим тиснением фольги позолоченной бумаги HS фольги для кожи PVC
DT-бронзирование машина Машина горячего тиснения пневматическая с горячим тиснением фольги позолоченной бумаги HS фольги для кожи PVC -
 Точечная сварочная машина 15KW 25KW 3000A 5000A-DHJ2017
Точечная сварочная машина 15KW 25KW 3000A 5000A-DHJ2017 -
 LY 3040 цельнолитой чугунный гравировальный станок с ЧПУ 1.5KW 2.2KW 3.5KW-CMT009
LY 3040 цельнолитой чугунный гравировальный станок с ЧПУ 1.5KW 2.2KW 3.5KW-CMT009 -
 LY-K1 настольный мини-автомат SMT Pick And Место машина Система камеры тройного видения высокоскоростная Chip Mounter LED SMD Dual Heads Nozzles для линии сборки PCB 220V или 110V-TPJ1012-1
LY-K1 настольный мини-автомат SMT Pick And Место машина Система камеры тройного видения высокоскоростная Chip Mounter LED SMD Dual Heads Nozzles для линии сборки PCB 220V или 110V-TPJ1012-1 -
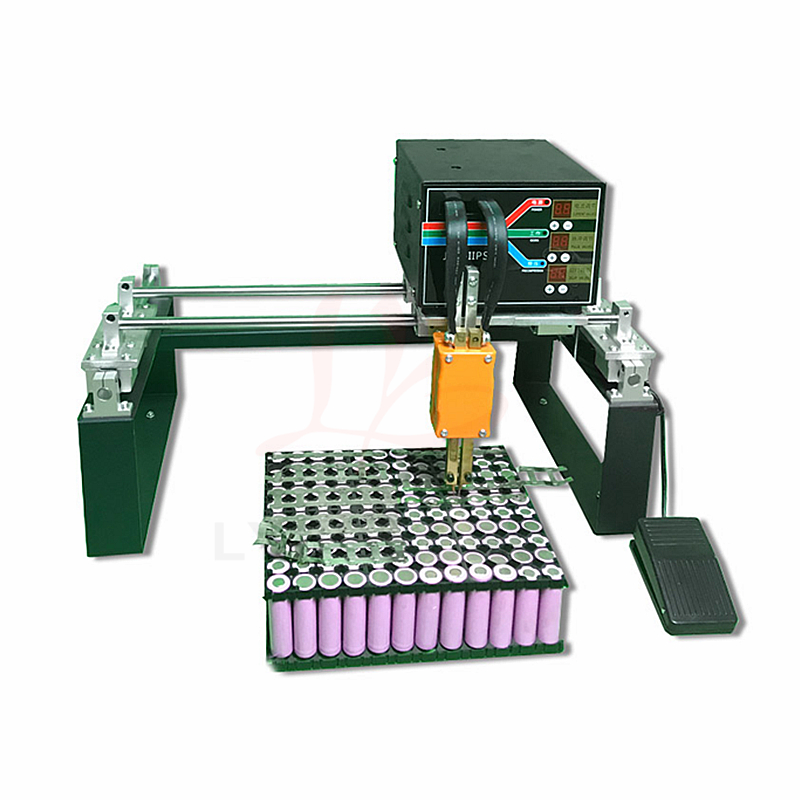
 Точечный сварщик батареи высокой мощности 18650 литиевые батареи контактной сварки 3KW точность импульс никель полоса точечной сварки машина
Точечный сварщик батареи высокой мощности 18650 литиевые батареи контактной сварки 3KW точность импульс никель полоса точечной сварки машина -
 LY Sunkko LA-15G02 многофункциональный портальный гальванометр-тип автоматической лазерной сварки маркировки машины 1500W для новой энергии литиевых батарей нержавеющей стали-DHJ3027
LY Sunkko LA-15G02 многофункциональный портальный гальванометр-тип автоматической лазерной сварки маркировки машины 1500W для новой энергии литиевых батарей нержавеющей стали-DHJ3027
Связанный поиск
Связанный поиск- Поставщики Купить станции BGA
- Цены на гравировка лазерной резки с ЧПУ в Китае
- Поставщики 3D лазерной гравировки в Китае
- фрезерные станки с чпу по дереву купить
- Цена покупки станка лазерной резки металла с ЧПУ
- аккумуляторный сварочный аппарат
- Купить гравировальный станок по металлу поставщики
- Цена частей BGA из Китая
- Купить гравировальный станок для памятников завод
- Купить завод токарных станков с ЧПУ по металлу